There are different ways to make your GitHub profile more beautiful. You can add badges, icons, stats, etc. to your GitHub profile readme. In this article, I will show you how to do that.
You can use these awesome generators to automatically generate your GitHub profile readme if you can’t be bothered to do it yourself. check the Profile Generator Section below.
If you want to do it manually, you can follow the steps below.
Badges
shields.io
Concise, consistent, and legible badges in SVG and raster format and Make tokens with custom values

Also check out here, here, or here for more shield.io badges examples.
Stackoverflow
Display your stats with this unique StackOverflow Badge
<a href="https://stackoverflow.com/users/10240634/youssef-lasheen"><img src="https://stackoverflow.com/users/flair/10240634.png" width="208" height="58"></a>
YouTube Stats
Youtube stats badges for your GitHub profile README. Displays the total number of subscribers or the view count for your channel.
This one requires an API key from Google Cloud Platform. You can get one here
<a href="https://www.youtube.com/channel/[YOUR CHANNEL ID]">
<img src="https://github-readme-youtube-stats.herokuapp.com/subscribers/index.php?id=[YOUR CHANNEL ID]&key=[YOUR API KEY]"/>
</a>
Readme Views Counter
It counts how many times your GitHub profile has been viewed. Free cloud micro-service.

Or

Or

Package Versions
pepy
[](https://pepy.tech/project/django-audio-validator)
Fury
Once the package owner adds this badge to their README file, it will inform and link all visitors to the latest version of that package.
[](https://badge.fury.io/py/django-audio-validator)
hits
📈 Hit Counter for Your GitHub or Any Kind of Websites You Want.
📍 For example :
[](https://hits.sh/github.com/rzashakeri/beautify-github-profile/)
Widgets
Todoist Readme
Updates README with Todoist Stats of a user
github readme stats
Dynamically generated stats for your GitHub readmes

GitHub Readme Streak Stats
Stay motivated and show off your contribution streak! 🌟 Display your total contributions, current streak, and longest streak on your GitHub profile README
[](https://git.io/streak-stats)
waka readme
Wakatime Weekly Metrics on your Profile Readme. This one requires an API key from Wakatime. You can get one here
[](https://wakatime.com/@8e8b5b0c-8b1a-4b0e-9c1c-8c8c2c5c2c5c)
Github Activity Readme
Updates README with the recent GitHub activity of a user
Spotify GitHub Profile
Show your Spotify playing on your GitHub profile
Readme Jokes
😄 Jokes for your GitHub READMEs

Github Profile Trophy
Add dynamically generated GitHub Stat Trophies on your readme
[](https://github.com/ryo-ma/github-profile-trophy)
GitHub Readme Twitter
Add Twitter to your GitHub readme
[](https://github.com/gazf/github-readme-twitter)
Random Memer
Returns random meme images scraped from Memedroid
REHeader
Generate beautiful header images for your GitHub profile READMEs.
Goodreads Readme
This project provides a badge for sharing your current book in your GitHub profile.
Readme Typing svg
Dynamically generated, customizable SVG that gives the appearance of typing and deleting text. Typing SVGs can be used as a bio on your GitHub profile readme or repository.
Awesome GitHub Profile Readme Templates
This repository contains the best profile readme’s for your reference.
Profile Summary For Github
Tool for visualizing GitHub profiles
Github Profile Summary Cards
A tool to generate your GitHub summary card for profile README
Generate Snake Game From GitHub Contribution Grid
Generates a snake game from a GitHub user contributions graph
Github Stats Transparent
Automatically generate summary GitHub statistics images for your profile using Actions, no server required
Github Profile Name Writer
Write your name using the GitHub commits and make your profile awesome
Github Profile Languages
Create a nice pie chart with the user’s programming languages from their GitHub profile.
Github Profile 3d Contrib
This GitHub Action creates a GitHub contribution calendar on a 3D profile image.
Github Profile Header Generator
A header image generator for your GitHub profile Readme
metrics
An infographics generator with 30+ plugins and 200+ options to display stats about your GitHub account and render them as SVG, Markdown, PDF or JSON!
Action Devcard
GitHub Action to download the devcard from https://daily.dev
Pimp My Readme
Pimp my README is an open source profile builder that you can use to add some cool components to your README profile - Made with <3 by webapp.io :)
GitHub Contribution Chart Generator
Generate an image of all your GitHub contributions
Wrapped
GitHub Wrapped, inspired by Spotify Wrapped
GitHub Spray
Draw on your GitHub contribution graph ░▒▓█
Github Trends
Level up your GitHub profile readme with customizable cards including LOC statistics!
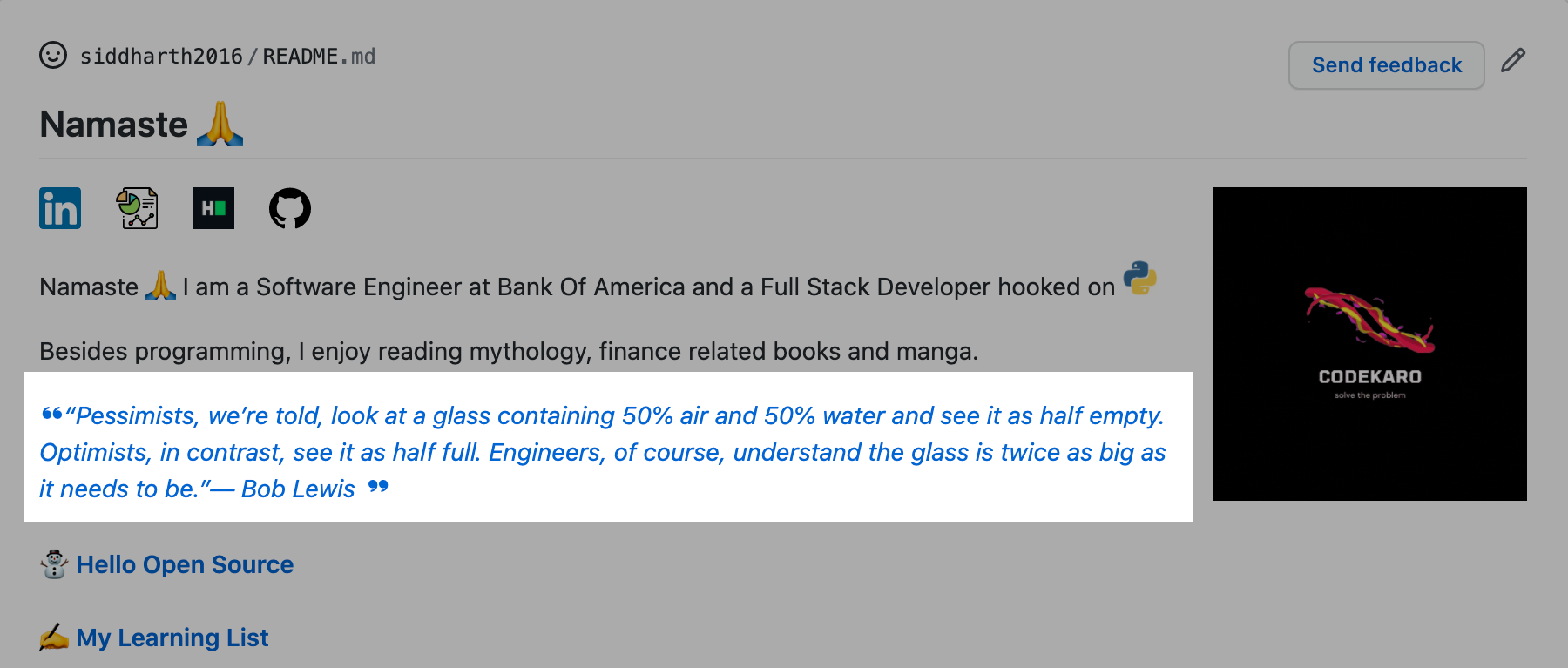
Github Readme Quotes
Dynamic quote generator for your GitHub readmes | Give a poetic touch to readmes
Spotify Recently Played Readme
Display your recently played Spotify tracks on your GitHub profile README.
Github Readme Info
This GitHub action helps to add cool Stats to your GitHub profile README.
Github Readme Medium Recent Article
Add Your Recently Published Medium Articles to Your GitHub Readme
Github Widgetbox
Beautiful, dynamic widgets for GitHub Readme pages. (Statistics, Skills, etc.)
lastfm Recently Played Readme
Display your recent Last.fm scrobbles on your GitHub profile README.
Github Stats Terminal Style
Generate :octocat: Stats as like Terminal Interface with typing effects dynamically for your profile Readme
leetcode Stats
Dynamically generated LeetCode stats for your GitHub READMEs!
Quote Readme
A GitHub Action that allows you to place a random quote/fun-fact on your README file, from a collection of famous computer science quotes/facts !

Readme Ascii
Turns text into images of ASCII art for GitHub README files.

Cool Readme profile items
Some cool ideas for your readme profile, enjoy :) and You can access cool gifs through this repository
Capsule Render
Dynamic Colorful Image Render
GitHub Readme npm Downloads
Show npm packages downloads ⏬ in GitHub README
GitHub Contribution Stats
Dynamically generated GitHub Contribution Stats. 📈 📆
Github Star History
Dynamically generated GitHub repository star chart. 📈 ⭐️
Moon.svg
Add real-time moon on your GitHub profile! Moon.svg shows the current moon phase in real time!
Stackoverflow Readme Profile
Easily share your Stack overflow’s profile on your README
Github Readme Programming Quotes
Add Programming Quotes To Your GitHub Readme
Chess.com Games and Stats
Automatically update your README.md with Chess.com games and stats - fully customizable |
Terminal Gif Maker
Terminal Gif Maker is a tool for creating code samples in the terminal interface. You can create gifs for your projects and you can show that in the README of your project. You can use the GIF in git providers like GitHub and Gitlab.
Spotify Data Card
Show your Spotify activity on your GitHub profile README.
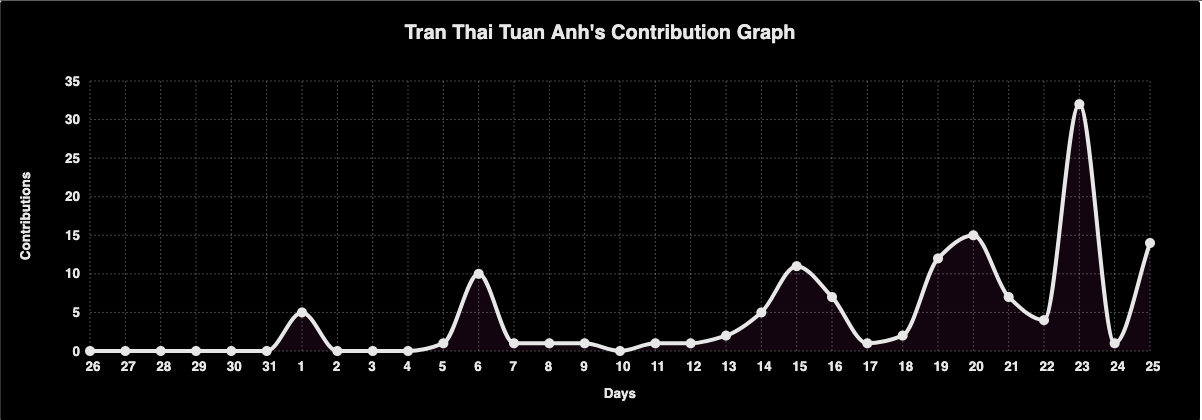
Github Readme Activity Graph
A dynamically generated activity graph to show your GitHub activities of last 31 days.

svg banners
Styled banners for your Readme made with html/css in SVG !!
techstack generator
🕹Techstack generator that can show dynamic technology stack.
GitHub Achievements
🔥 A Complete List of GitHub Profile Badges and Achievements 🔥
D-Day.widget
Add D-Day widget to anywhere,
such as your GitHub Profile, Notion, etc
GitHub Readme YouTube Cards
GitHub action to show your latest YouTube videos on your GitHub profile or project readme automatically as dynamic SVG cards
github-unwrapped
A platform that generates a year in review video for each GitHub user
GIFs For GitHub
Awesome List of GIFs & avatars to use in GitHub markdown
Icons & Emojis
2246 Free SVG icons for popular brands
Skill Icons
Showcase your skills on your GitHub readme or resumé with ease ✨
Profile Technology Icons
📋 😄 Add icons to your GitHub profile using this generator 😄 📋
![]()
Markdown Emojis
🔥 All the emojis 🎉
Animated Fluent Emojis
All the Microsoft animated fluent emojis are available in one place and ready to use in your next project or README file.


Profile Generator
Profile Readme Generator
🎨 Beautify your GitHub profile with this amazing tool, creating the readme your way in a simple and fast way 🚀 The best profile readme generator you will find ⚡
Profileme Dev
Create an awesome GitHub profile in minutes
readme md generator
📄 CLI that generates beautiful README.md files
Github Profile Readme Creator
Generate user-friendly, intuitive and dynamic markdown for your profile README, in less than a minute!
Github Profile Readme Maker
Best Profile Generator, Create your perfect GitHub Profile ReadMe in the best possible way. Lots of features and tools included, all for free !
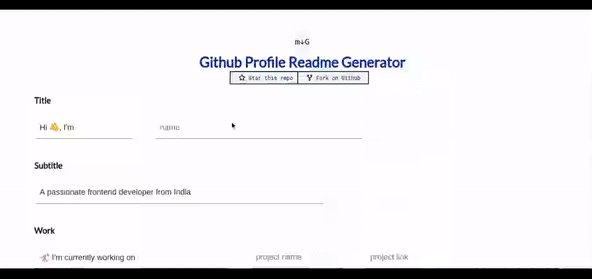
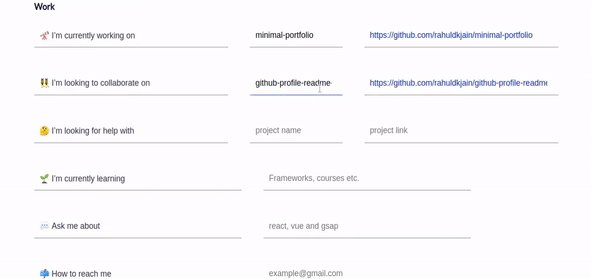
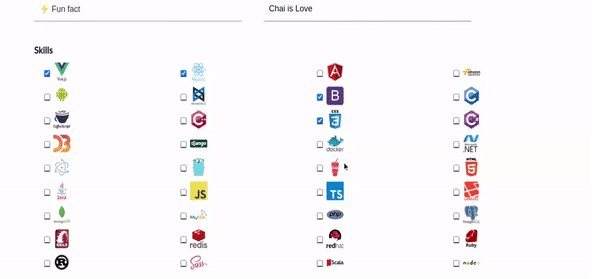
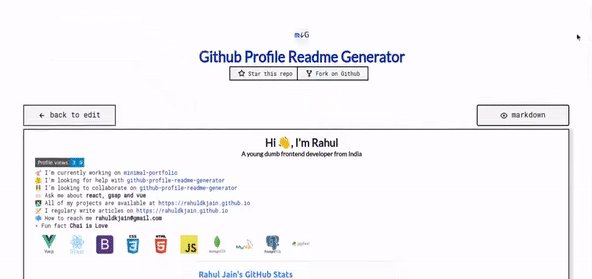
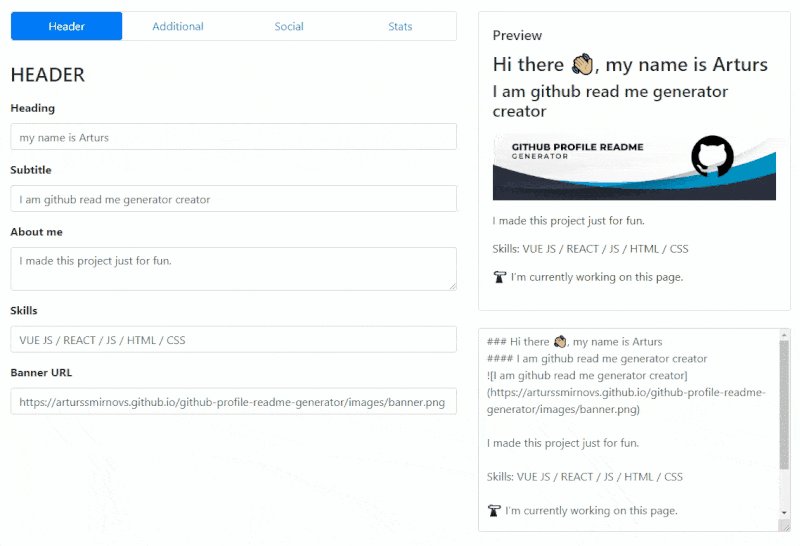
Github Profile Readme Generator
Generate a cool README/About me page for your GitHub Profile

Github Profilinator
This tool contains mini GUI components that you can hook together to automatically generate markdown code for a perfect readme.

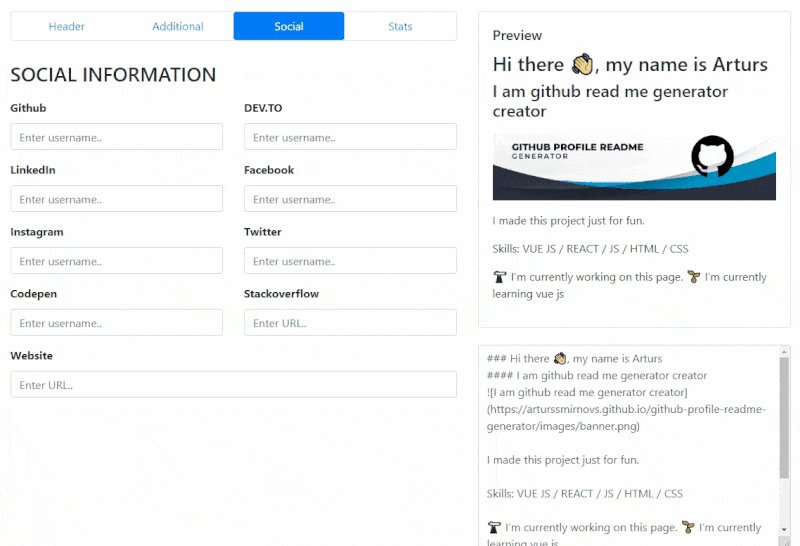
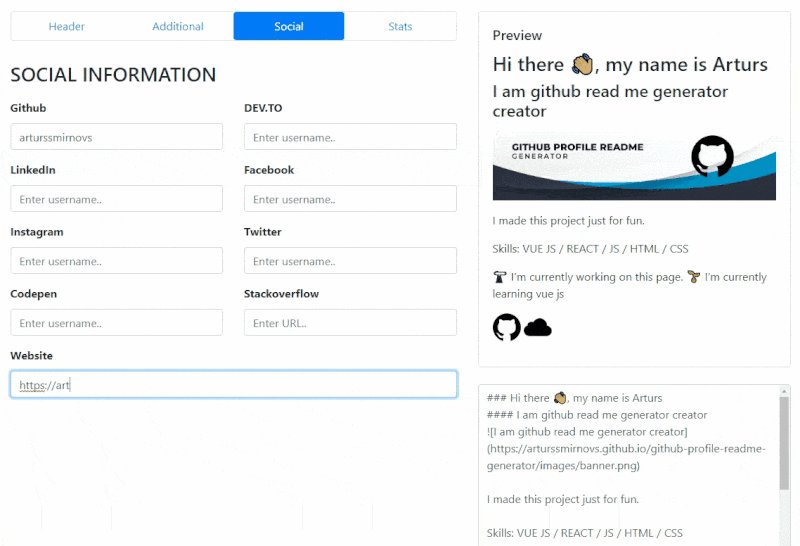
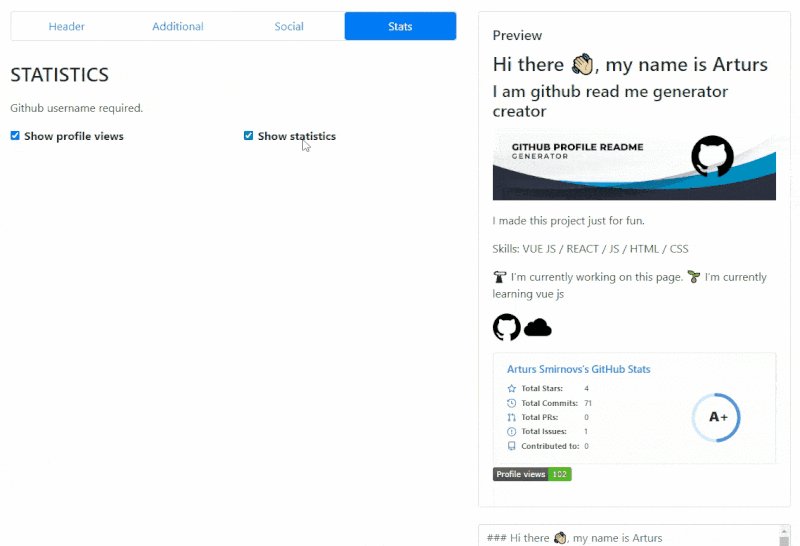
[Github Profile Readme Generator]
The GitHub profile readme generator allows you to create nice and simple GitHub profile readme files that will be included in your profile previews.

Github Profile Readme Generator
Generate GitHub profile README easily with the latest add-ons as visitors count, GitHub stats, etc using minimal UI.